用 Hugo + Netlify 建立個人網站
- EN
- ZH
TL;DR
- 這是一篇如何利用 Hugo + Netlify 建立個人網站的紀錄,適合對網站原理不了解,但是希望有清晰的步驟從 0 開始建網站的讀者。
Hugo 和 Netlify 是什麼
Hugo 是一個靜態網頁的生成器,它可以把你寫的內容(比如文章、圖片等)轉換成一個完整的網站。
Netlify 是一個網站部署服務,它可以將你寫好的網站放在網路上。
選擇原因
-
便宜:使用 Hugo 和 Netlify 架站不超過基本用量不用付費,過程中我只花了購買域名的費用。比起其他網站服務(像是 Squarespace 或 Wordpress)一個月幾百塊台幣便宜許多。
-
模板:Hugo 有不少模板,如果其中有滿足自己大部分需求的模板,那麼建網站的流程不會太難。
-
彈性:網站文章分類、顯示方式、多語系,有心研究的話都可以調整,這也是我認為比其他只能單純套用網站模板、做小幅度調整(像是字體顏色大小)更好的原因。
-
熱門:Hugo 和 Netlify 都是目前靜態網站生成最熱門的工具之一,這點對初學者蠻重要的,因為夠熱門就會有許多使用者分享心得,在過程中遇到困難會更好解決。
步驟
-
下載 Hugo
-
按照官方提供方式下載
-
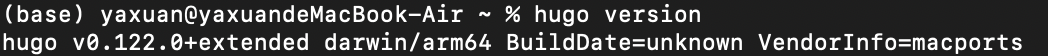
確認是否下載完成:打開 Terminal 後輸入 hugo version ,成功的話就可以看到下載版本

-
-
下載 Hugo 模板(官方模板清單)
-
確認自己的需求:我選擇的依據是模板乾淨舒服、支援多語系、google analytics 和 darkmode
-
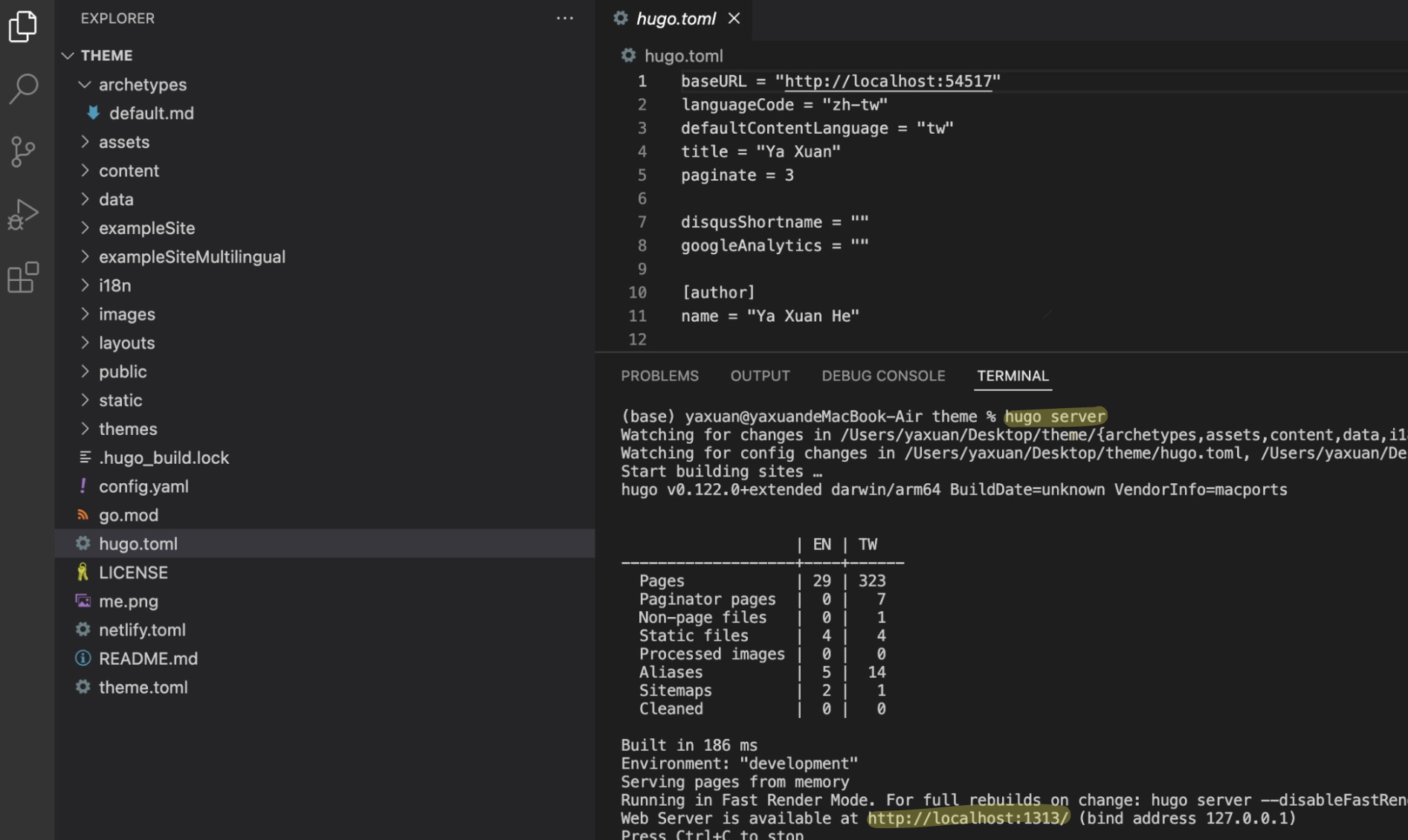
在 local 端測試:將模板主題複製到自己的電腦後,為了方便我用 VS Code 打開模板資料夾,在 Terminal 輸入 hugo server,這可以讓你在 local 端預覽網站,點擊 http://localhost:XXXX/ 就可以預覽。

-
-
調整 Hugo 模板
依據個人需求難易度會不同,但這步驟是最麻煩的,先瀏覽一下模板的資料夾檔案,遇到不了解的但想更改的區塊可以參考 Hugo 官方說明,推薦看裡頭的教學影片,影片時間都不長,可以有效幫助掌握某個檔案如何的功能、如何更改。
-
Hugo 架構:
-
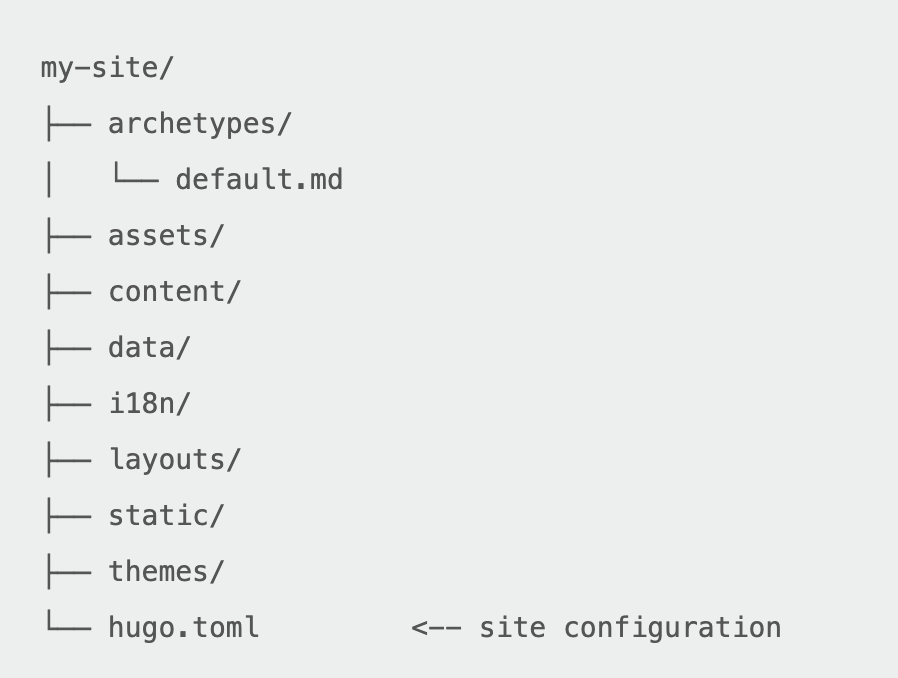
每個模板的資料夾架構是大同小異的,可以參考 Hugo Directory structure

-
常見資料夾和檔案用處
-
hugo.toml:設定網站的各種屬性,如網站標題、描述、語言等
-
assets:存放網站前端資源,像 css(網站外觀)、js(網站互動)
-
content:存放網站內容(文章、頁面)
-
i18n:多語系檔案
-
layouts:更改網站的結構和樣式
-
-
-
更改樣式和上傳資料:以下是我主要做的更動
-
在 hugo.toml 設定網站標題、語系、目錄、GA 代碼
-
在 assets/css 設定字體和顏色
-
在 content 中找到對應資料夾上傳文章 md 檔
-
在 i18n 設定多語系的顯示文字
-
-
在 local 端測試
-
-
上傳至 GitHub
- 將在 local 端設定好的網站資料夾上傳到 GitHub 的 Repositories 上
-
利用 Netlify 部署
- 連結 GitHub 至 Netlify:註冊 or 登入 Netlify → Add a new site → deploy with GitHub 跟著步驟連結好後就可以 deploy ,在網路上看見自己的網站。
-
自訂域名
-
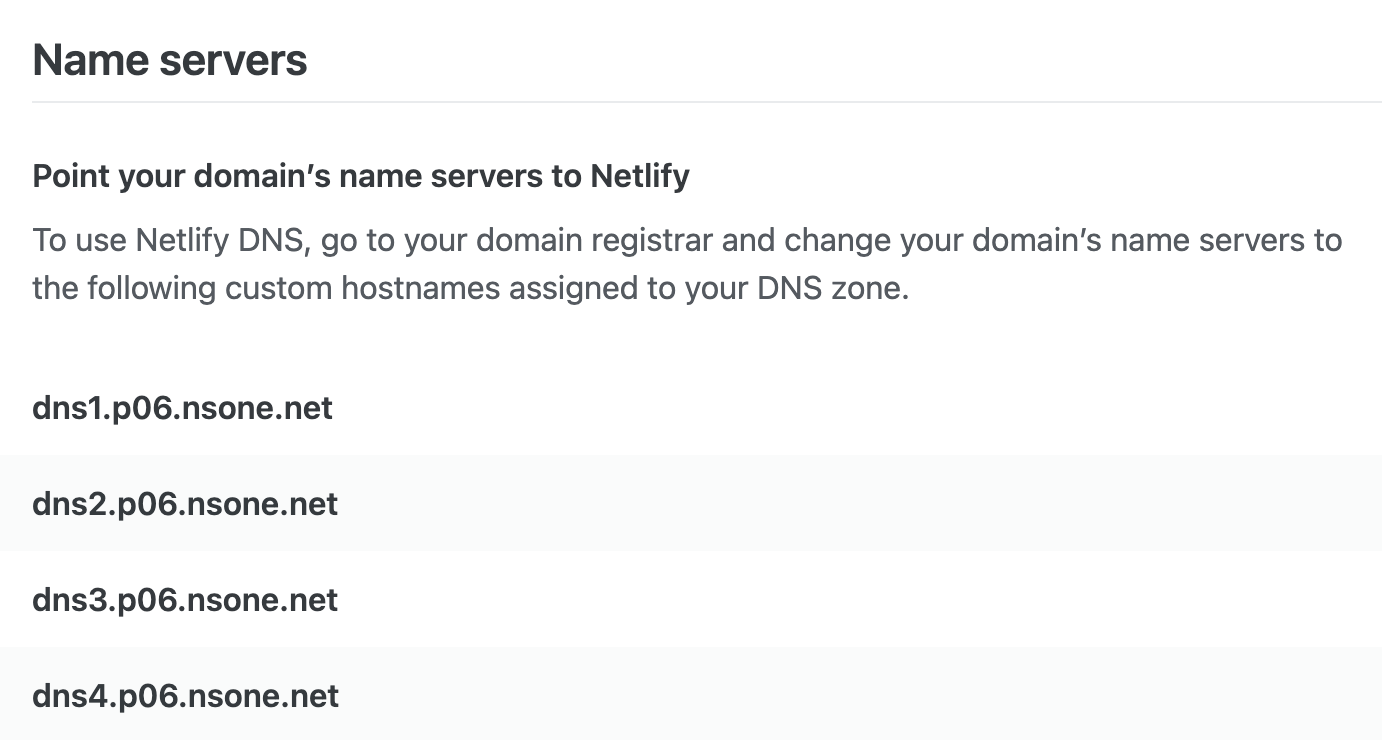
Netlify:在 Netlify > Domain Management > Add a custom domain 添加自訂域名,從 DNS Setting 中的 Name servers 可以查看 DNS 紀錄

-
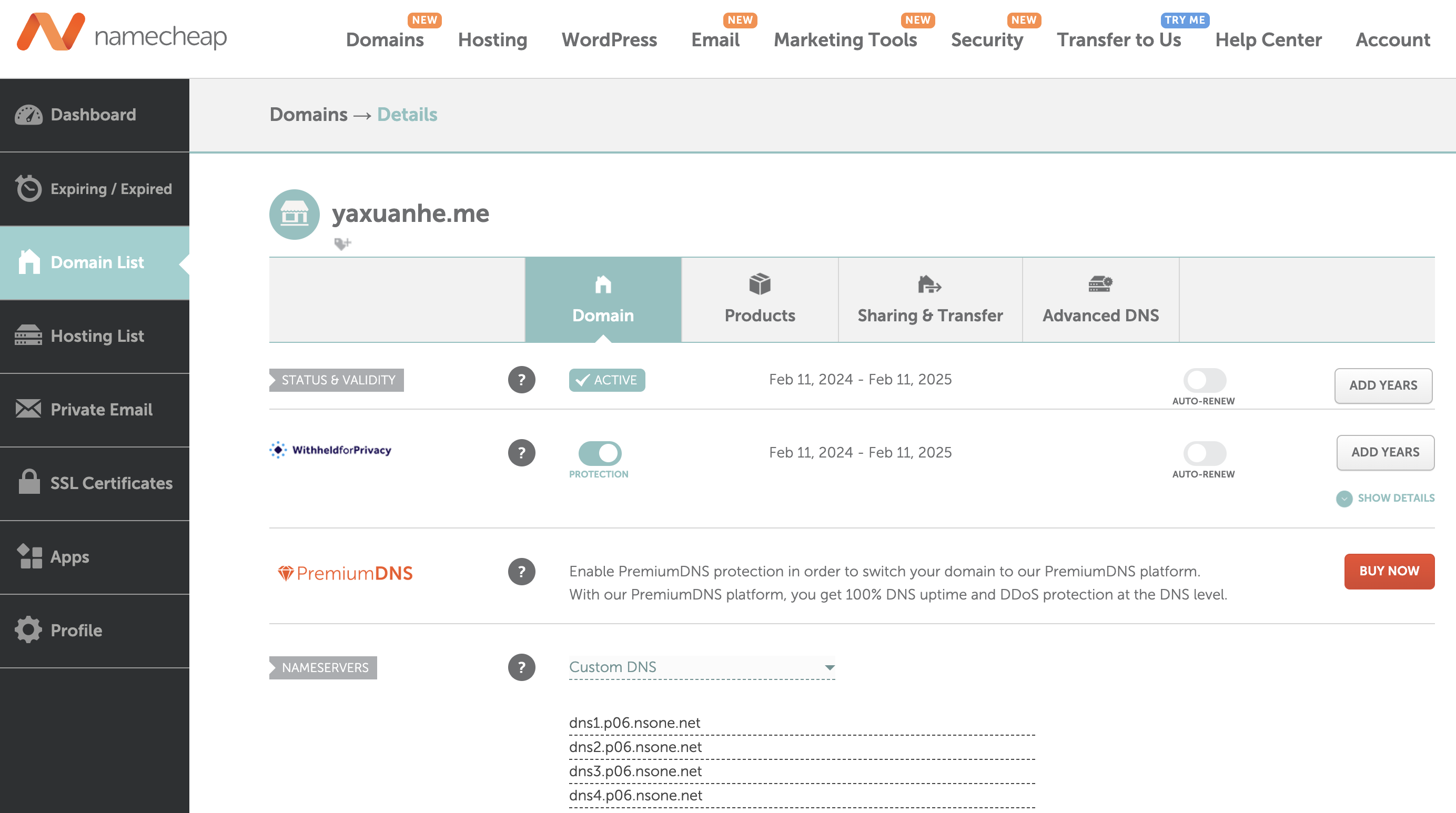
網域註冊商:在購買網域的註冊商中添加 Netlify 的 DNS 紀錄,以 Namecheap 為例,在 Domain Lists > Domain > Nameservers > custom domain 添加紀錄。

-